ポテンシャルユナイテッドのデザイナーチームは昨年、「+ ONE IDEA(プラスワンアイデア)」というチームテーマを新たに設定しました。
これは、顧客やディレクターからの要望に対してデザイナーが独自のアイデアを加え、「オリジナリティがあり、印象に残り、惹きつけ、期待を超え、感動させる」クリエイティブを生み出すことを目指し、スキルアップを図る方針を一言で表現したものです。このテーマをチーム全員が共有することで、日々のデザインアウトプットのクオリティ向上を目指しています。
今回の記事では、各デザイナーチームのメンバーが「+ ONE IDEA」についてどのように考えているかをご紹介します。
CONTENTS
課題を解決するためのアイデアがあること
顧客の期待以上のアウトプット!
デザイナーIさん
私が考える「+ ONE IDEA」とは、「課題を解決するためのアイデアがあること。顧客の期待以上のアウトプット!」です。
Webサイトの制作を依頼される顧客は課題や目的をお持ちですが、具体的にどうしたらいいのか分からない場合がほとんどです。
そこで、課題解決のためのアイデアを提案し、実現していくことが大事になります。
ディレクターやアカウントプランナーが担う上流工程ですでに提案の方向性が決まっている場合も多いですが、デザイナー視点でさらにプラスの提案していく場合もあります。
以下にうまく課題解決のアイデアが盛り込まれているなと感じたサイトをご紹介します。
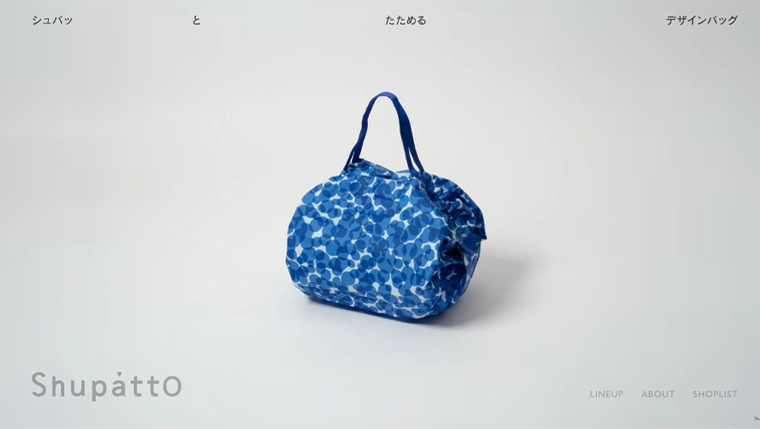
◾️見る人に一目で機能を伝えるストップモーションのアイデア
ユーザーが動きを操作できる面白さ

https://www.shupatto.com/
こちらは、ショッピングバッグのサイトですが、商品が折りたたまれたり展開するストップモーションを使って、訪れた人が一眼見ただけで、商品の特徴を理解できるようになっています。
また、ドラッグでコントロールすることもできるので、ユーザーにもっと触ってみたいと思わせる作りになっていて、それによって次々に商品が出てくるので、デザインの豊富さも訴求できる作りになっているのもいいなと思います。
◾️モバイルファーストながら、PCでも表現を落とさずに制作コストを下げている

https://yolu.jp/special/yakanbiyou_method/
このサイトというより、BtoC向けのサイトで最近よく見るこういう作りのサイト全般についてですが、スマホでのレイアウト表示をそのままPCでも流用しつつ、その周囲を装飾したり、ナビゲーションを配置したりすることで、大多数のターゲットであるモバイルユーザー向けでありながら、PCで見たときにも一定レベルの表現を維持しています。
それでいて制作コストは、スマホ、PCの両方のレイアウトを作る場合と比べるとだいぶ下げることができているのではないかと思います。
今ではよく見る手法ですが、最初にこのアイデアを考えた人がすごいなと思います。
特徴となるものをデザインに取り入れ、“らしさ”を表現している
デザイナーOさん
私が考える「+ONE IDEA」は「特徴となるものをデザインに取り入れ、“らしさ”を表現している」です。
webサイトは文字だけでなくデザインから得られる情報もたくさんあり、
デザインで上手にらしさを表現することでオリジナリティがでたり、印象に残るサイトになると思います。
以下にうまく特徴をデザインに取り入れて“らしさ”を表現していると感じたサイトをご紹介します。
◾️“はかる”を連想させるデザインが各所でされていて、
何を扱う企業なのかが効果的に表現されている

https://shinnippon-keiki.co.jp/
“はかり”を連想させるデザインがタイトル部分や、写真周り、フッター部分など各所でされていて、何を扱う企業なのかが一眼でわかるようになっています。
また、どこを切り取ってもはかりにまつわるあしらいがあって、全体の統一感があるところもいいなと思いました。
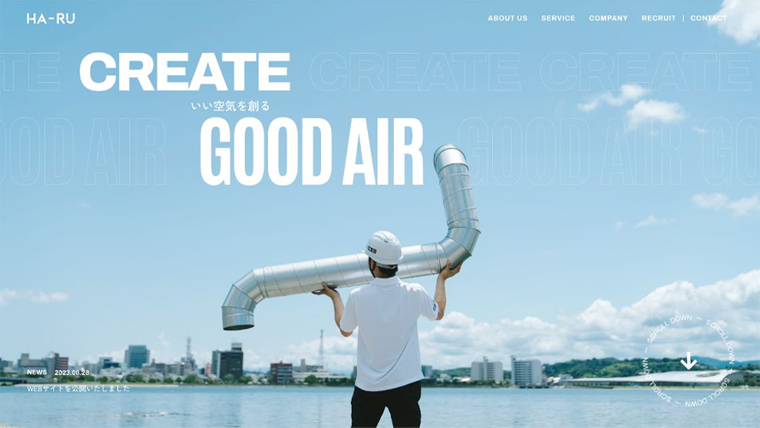
◾️写真を使って、企業が扱うものや雰囲気を効果的に表現している

https://ha-ru2017.co.jp/
メインビジュアルに使用されている大きなダクトを持った社員の写真からは、その会社が何を扱っているのかが一目で分かるようになっています。
また、ページ内で多用されている笑顔の写真からは楽しみながら働くという社内の雰囲気が伝わってきたりと、写真を上手に使って“らしさ”を表現している素敵なサイトだなと感じました。
人・会社の雰囲気をより感じられるひと工夫
デザイナーSさん
私が考える「+ONE IDEA」は「その人・会社の雰囲気をより感じられるひと工夫」です。競合する他のサイトとの差別化を図る工夫により、見た人の印象に強く残すことができます。
以下に、ひと工夫でより空気感が伝わってくると感じたサイトをご紹介します。
◾️手書きのセクションタイトルやイラストがくすっと笑えて、イベント当日がより楽しみになる

https://event.1242.com/events/audreyann_in_tokyodome/
こちらはイベントの特設ページです。
手書きのコメントやイラストがクスッと笑えるアクセントになっています。
ひと工夫でサイト全体にメリハリをつけながらいつものラジオの雰囲気を伝え、見た人が当日をより楽しみに思えるきっかけになると感じました。
◾️柔らかい雰囲気のイラストで働く人、地域にやさしい印象を与える

https://www.sundrug-recruit.jp/
こちらはファーストビューにイラストを用いた採用サイトです。
柔らかい雰囲気のイラストを用いることで働く人、薬局を利用する地域の人どちらにも優しい印象を与えています。
また、このサイトはイラストがアクセントになっているのでフォントはイラストの邪魔をしないシンプルで読みやすいものを用いることで、全体のバランスをとりながら信頼感を増す効果もあります。
ユーザーに印象付けるオリジナリティ・新鮮味
デザイナーKさん
私が考える「+ ONE IDEA」は、「ユーザーに印象付けるオリジナリティ・新鮮味」です。
現在、類似したコンテンツが数多く存在しているからこそ、デザイン面でのオリジナリティや新鮮さを追求し、ユーザーの印象に残るようなものを制作することが重要だと考えています。
以下に、私が印象に残ったオリジナリティを感じるサイトをご紹介します。
◾️建設業界のサイトではなかなか見ないような未来的なグラデーション× 本文まで太文字する大胆な表現

https://www.kawata.org/
建設業界ではなかなか見かけない、先進的な雰囲気のサイトでよく用いられるグラデーションを多用し、企業のキーワードである「未来」を連想させつつ、本文までフォントが大胆に太文字になっていることで、元気で活発な印象がプラスされています。企業の「らしさ」をうまく表現し、オリジナリティを引き出している素晴らしいサイトだと感じました。
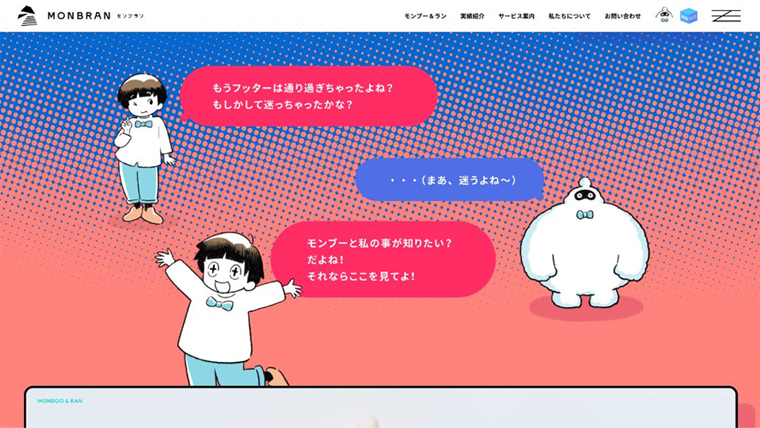
◾️フッターに到達しているのにまだページの折り返し地点
これまでになかった斬新なレイアウト

https://monf.jp/
こちらのサイトは、本来ページの最後に設置されるフッターに到達しても、さらにその下にコンテンツを配置している斬新なレイアウトが特徴です。では、「そのフッターの下はどうなっているのか?」と言うと、同じコンテンツをストーリー形式で再度紹介しています。もう一度同じコンテンツを紹介することでユーザーの興味を引き、印象を強く残す効果があります。また、ストーリー形式でコミカルに紹介することで、しつこく感じさせないデザインだと感じました。
まとめ
以上、デザイナーチームの各メンバーそれぞれが考える「+ ONE IDEA」をご紹介しました。
今回は他社の事例を元にご紹介しましたが、今後は弊社の実績でもご紹介できるようにみんなでスキルアップして、良いサイトを作っていきたいと思います。